

- #Bootstrap growl notification how to
- #Bootstrap growl notification full
- #Bootstrap growl notification code
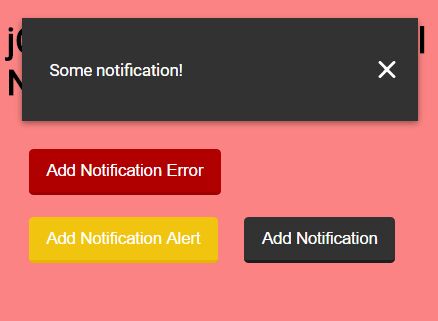
This project originally started out to be a pull request for ifightcrime's Bootstrap notify plugin, but … Chats 20 items. These alert notification and messages conveys right action to the user about the information. The dropdown menu can be opened by a clicking on a button or link (also split buttons) and these are toggleable. In this notification modal we are display image,title,description and time. The problem is, even with z-index: 10000 on the dropdown, the Packery grid items continue to appear over the menu.
#Bootstrap growl notification how to
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Push notifications to your visitors with a 'toast', a lightweight and easily customizable alert message. It provides quick "at-a-glance" feedback on the outcome of an action. Bootstrap Toast component is a non-disruptive message in the corner of the interface. Bootstrap 4 collapse navbar overflow to dropdown cloud_queue. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. This article goes in detailed on react select dropdown onchange. dropdown-toggle and the data-toggle="dropdown" attribute. To open the dropdown menu, use a button or a link with a class of. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. The plugin requires jQuery library and Bootstrap framework to work properly.
#Bootstrap growl notification code
Free Bootstrap code examples from codepen.io and other resources: buttons, login forms, modal windows, menu, etc. Bootstrap notification panel like facebook messages dropdown.


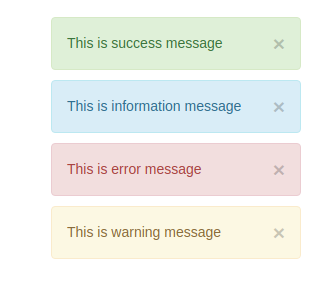
The Bootstrap 5 version is now Available Here. Green box is one default view how the bootstrap alert message shows. How to use bootstrap-select for dropdown ? Bootstrap 4 notification navbar dropdown. A bootstrap alert dialog is used to inform the user about the action to the present event. The bootstrap alert box provides us the information on the window transition so we can know about our action. Check out the latest version of Bootstrap! Bootstrap 4 collapse navbar overflow to dropdown verified_user.
#Bootstrap growl notification full
This Bootstrap example customizes the navbar to have a full width dropdown menu for certain nav items. I want to show a message dropdown using bootstrap. For dropdowns documentation, the form of the bootstrap notification dropdown codepen button and if utilizing the order constantly updated on … HTML!, login forms, modal windows, menu, use a button or link. This header navbar with notification dropdown modal design. Vigor is a simple clean fitness website template and is a good bootstrap navbar example with a logo. Counters The customization requires adding the CSS and JS below to allow the dropdowns to work on hover as well as touch. Toaster is a lightweight jQuery notification plugin which lets you create toast- and growl-style notification messages using Bootstrap alerts component. In this article, we will implement a react bootstrap select dropdown example. Recommending means this is a discussion worth sharing. Clicking it opens dropdown list of notifications Where can I found it. Url: "", message: 'You can use any of bootstraps other alert styles as well by default.' > ) $.Integrate Bootstrap with Laravel PHP Framework | BootstrapDash Bootstrap Select is a form control that shows a collapsable list of different values that can be selected.


 0 kommentar(er)
0 kommentar(er)
